Even if the information on your blog is good, the sheer number of visible words can get overwhelming for some. It’s not really the word count that is the problem, it’s the wall-of-text that might turn off readers. The simplest way to break things up is to add images, video, and bullet lists. Adding media can be a pain, though. Here is a simple formula for finding the right width and height for embedding media on your blog or website.

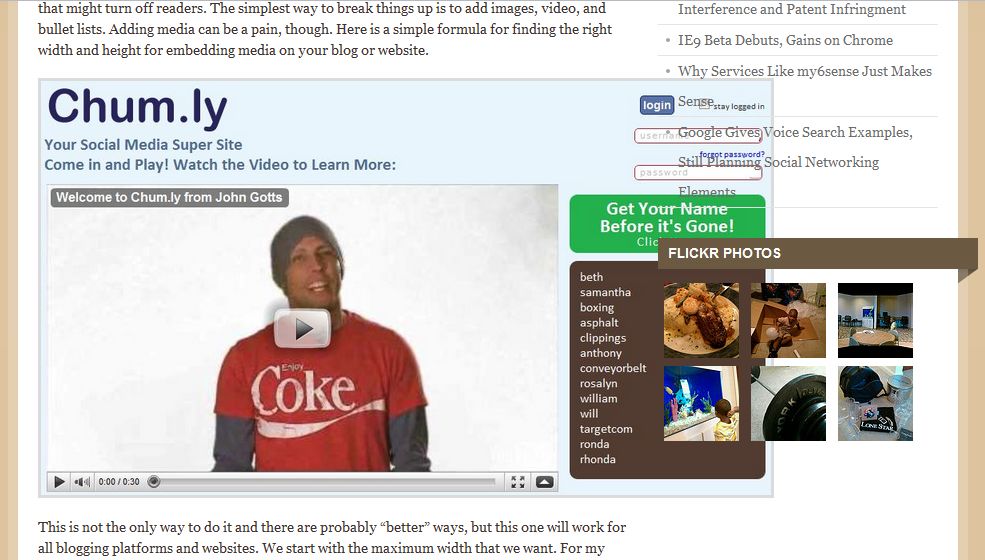
This is not the only way to do it and there are probably “better” ways, but this one will work for all blogging platforms and websites. We start with the maximum width that we want. For my blogs, it’s usually around 600px. This means that an image wider than 600px will overflow into my sidebar and make me look really unprofessional (see image above).
The Formula (Yes, it’s math)
The simple formula is based on proportions. Let’s say we have an image with a width w and a height h. We want to resize this image to a width of 605px, but we don’t know what the resulting height, x, will be we start with:
605/x = w/h
where x is the unknown height of the final image. Solving for x, we get:
x = 605*h/w
To use the formula for yourself, just replace “605” with the best width for your site, plug in the width and height for the media you’re trying to embed, and solve for x. Easy-peasy.
What to do with the results
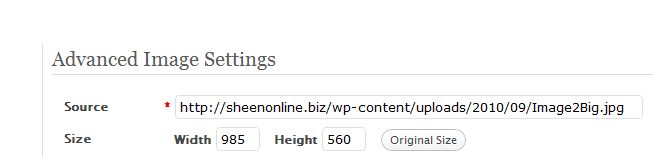
Now that you know what width and height you should resize your media to, what do you do with it? In WordPress, the procedure is to insert the image into your post first. Go ahead and choose Full Size. Click your image and click the small photo to open up its properties. On the Advanced Settings tab, you will see where you can manually specify the width and height for the image.
 Why?
Why?
While you can use the percentages and presets available in WordPress to scale down your images, it’s always a guessing game. I found that I was wasting a lot of time switching between playing with the percentages and checking Preview mode. Time is money and prettying up a blog post is probably not where you want to waste your money.
Was this helpful? Subscribe to my feed. Don’t forget to add your take in the comments.


 I am engaged in an ongoing battle with my blog’s sidebar. I’ve never been sure what I’d like to put over there or how I want it laid out. When I recently switched to Tarski, I decided to revisit my widgets (hey, I made a funny) and see what I could do to make things easier.
I am engaged in an ongoing battle with my blog’s sidebar. I’ve never been sure what I’d like to put over there or how I want it laid out. When I recently switched to Tarski, I decided to revisit my widgets (hey, I made a funny) and see what I could do to make things easier.

