
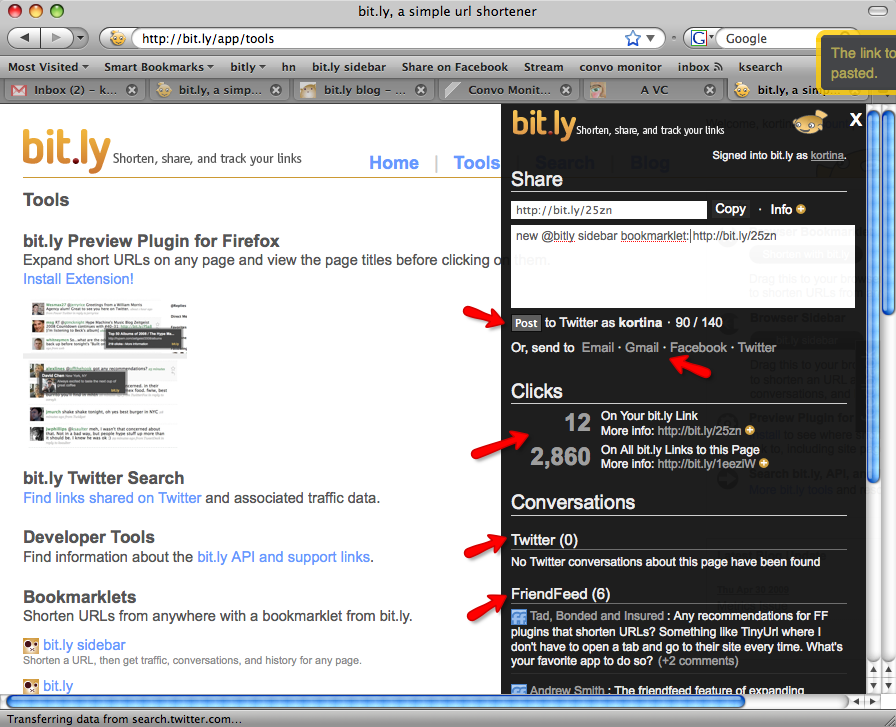
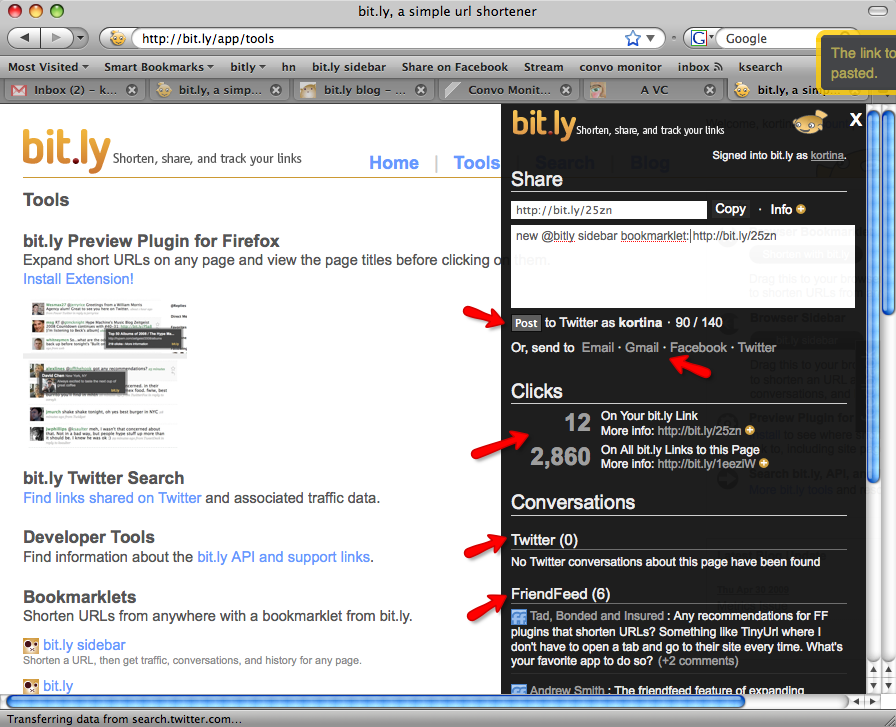
Ever since I first saw their sidebar bookmarklet, I was hooked on the bit.ly url shortener (now the biggest of them all according to TC). It is the epitome of what a bookmarklet should be. I remember being amazed because I didn’t even think you could make a bookmarklet so sexy. There are other services (FriendFeed, Tumblr, Posterous, Diigo) with nice bookmarklets, but bit.ly was the first I’d ever seen of it’s kind. There are a few reasons it rocks:
- It opens up right on top of the page I’m on
- It not only allows me to shorten and copy the current URL, but also gives me stats on the URL
- At no point am I forced to break my workflow and actually visit the bit.ly site
- At no point does it open another tab or window for me to deal with
- It’s pretty to look at
Bit.ly even updated the sidebar bookmarklet today so that you can share the shortened URL on Twitter, Facebook, and via email. You compose and post your update right there in the bookmarklet. Completely awesome.
Services like Ping.fm, surprise me because you would think they’d have a snazzy bookmarklet. You would think they wouldn’t drag you away from what you’re looking at. I just want to post an update and I don’t want to have to leave what I’m doing to do so. Hell, whatever I’m looking at right now may have absolutely nothing to do with what I’m about to post.
Why does a URL shortener have such an awesome way to post updates and a service for posting updates does not?
bit.ly’s Publisher Plugin
Besides being available as a bookmarklet, the bit.ly sidebar is also available as a site publisher plugin. With a single line of javascript, you can enable your readers to Tweet links to one of your pages without ever having to leave your site. By not requiring users to leave your site to share a link, you will increase engagement and user retention.
This paragraph caught my eye because it gave me an idea of what the issue here may be. Competition for traffic. As a publisher, I don’t want people to leave my blog. As a reader, I don’t want to stop what I’m doing to share something.
Besides adding up the page views, there’s no reason any service should force me to visit their homepage to use their bookmarklet. The point of a bookmarklet is to be easy, useful and quick.
Don’t screw up my workflow for pageviews.
Check out this screencast of bit.ly’s new design and publisher plugin:
Know of a service with an awesome bookmarklet that I didn’t mention? Do you actually enjoy visiting a homepage everytime you click a bookmarklet? Tell me about it.

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=4bc9fe33-5a43-4f96-a997-2bf105aca4f4)