Cross-posted from my other home at Black Web 2.0 where I write about technology from a different perspective.
Google Wave is the shiniest new thing that everyone is talking about. It’s not even out yet, but I watched the entire video from the Google I/O demo and I have to admit I’m impressed. I honestly think it will change the web, even if it only serves to show others what’s possible and sparks innovation. Here are a few reasons why.
1. Real-time
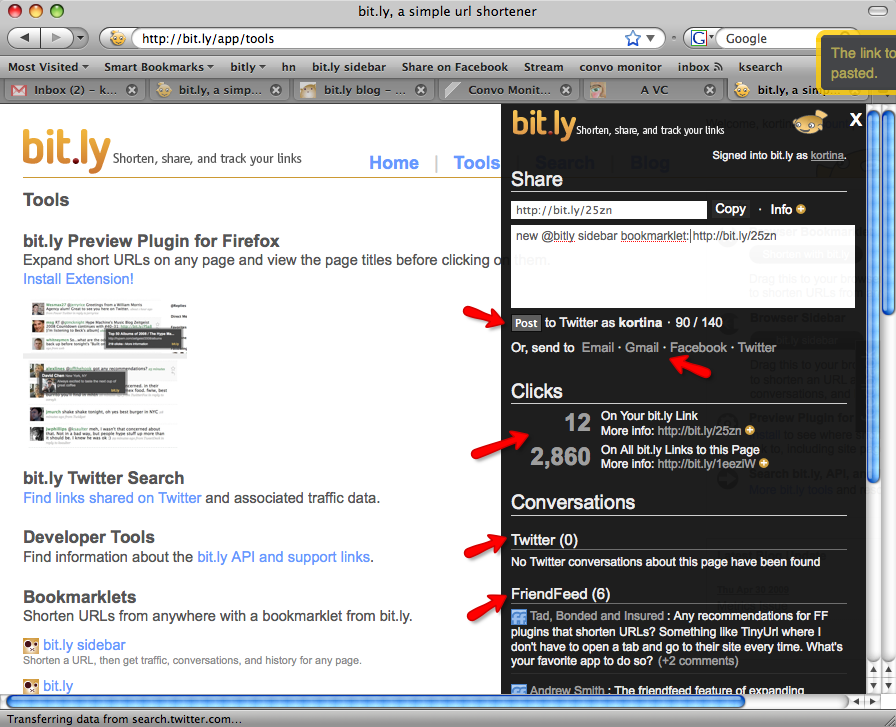
Just about every service out there is striving to reach real-time status. We have come to a point where waiting to see the information we need is not acceptable. FriendFeed is a good example of this. New items drop in and slide down the screen right before your eyes.
Google Wave is definitely real-time. You thought Instant Messaging was fast? Wave shows you each character as it is typed. No more waiting for the other person to finally hit SEND. Just about anything anyone does to a wave shows up to all who can see it immediately and in real-time.
2. Document Collaboration
Services like Google Docs let you collaborate, but Google Wave takes this a step further. Multiple participants can edit the same wave simultaneously and in real-time. You can literally watch the changes happen and differentiate via color coding who is doing what.
3. Document Management
In addition to editing documents simultaneously, you also have the ability to sync and manage documents between individuals or groups. Those familiar with systems like CVS and SVN for collaborating on development projects will feel right at home. Changes made to a copy of a document or wave can be synced back to the parent, which can sync up with all the other copies of that document or wave.
4. Drag And Drop
I love sharing photos and files on the web, but the process for doing so can sometimes be a huge pain. Whether you have to upload via a web form or send the file to a specific email address, I’ve always felt like there was a better way. Google Wave gives us that with Drag and Drop file sharing. Simply drag a bunch of photos from your computer to a wave and have an instant photo gallery.
5. Embeddable
You can embed a Wave on any blog or website. This isn’t just a view of the wave, but a completely interactive interface to the wave. You could use this as a chat room on your website or maybe even to replace your commenting system on a blog.
6. Private Messages
Each wave can have multiple participants who can see everything that’s going on. You can send a private message to any one of these participants that will appear right inside the conversation thread. Only you and the person you sent the private message to will see it. The beauty of this is that you don’t have to go check yet-another-inbox to see it.
7. Spelly
Haven’t you ever wondered why spellcheck is so brain dead? Sometimes, it marks things wrong that you know are right or doesn’t catch things it should. Spelly is an extension built on Google Wave that makes spell check much smarter. Instead of being based on a simple dictionary, it’s based on the entire web. Not only will it correct your spelling mistakes, but it also looks at the context of words to fix things in real time. For example, “Icland is an icland” becomes “Iceland is an island”.
8. Playback History
Have you ever jumped into the middle of a conversation and wished you could turn back the hands of time? Google Wave’s history playback feature gives you that power. Each change in a Wave is recorded and you can play back that history, step-by-step, to see exactly how a wave developed. This could be useful in following a conversation, changes to a document, or even seeing exactly how you got beat in that last game of chess.
9. Rosy
This is a robot created for wave that will translate your conversation in real-time, it could possibly have the same functions as the Botpress chatbots, but with an extra language added to it. Just add Rosy to the wave and you suddenly speak any language you’d like. Your comments or blips will be translated into the native language of whoever you’re talking to. This is a feature that many of us have been hoping FriendFeed would add as there is a pretty large community of people there who don’t speak English.
10. Open Source
Anyone can look at the actual code for Google Wave in order to contribute to it or build an application based on it. Besides the technical advantages for the community, this shows that Google might be more interested in pushing web innovation forward than simply making a dollar off of their web dominance.
11. Federation
Anyone can run their own custom version of the Wave software on their own server. This custom version will be able to communicate across all other instances of Wave running on other servers, in addition to the primary server at Google. This is the same type of configuration offered by the Laconi.ca microblogging software, which Identi.ca is based on. The Twit Army shows us an example of a customized version of the server.
Any company, brand, or individual could run their own Wave server primarily for communicating and interacting with their audience, friends, and family. It could be customized and branded, but still seamlessly integrated with other Wave instances. Not that Google really has problems keeping their servers up and running, but federation also helps in balancing load.
12. Robots and Extensions
Google will provide a rich API with Wave that will allow developers to build on top of it and extend it’s functionality. Rosy is one example of a robot, which basically takes actions on your behalf. This is similar to how IM and Twitter robots work. As you type your responses, Rosy re-types it in another language. Spelly is an example of an extension. It runs at the server level, intercepting the content and fixing the errors.
Twitter has already shown us how a basic service with an open API can be extended and expanded into something much more. We won’t have to wait for the Google developers to implement new features and functionality.
Conclusions
Google Wave is not available yet, but should be released later this year. I’m really excited to see what, exactly, this shiny new thing will be able to do for us. The Google team is even still finding out new ways to use what they’ve created for fun and productivity. This will either be one of the greatest things that’s happened to the web, or an epic fail. I can’t wait to see how it turns out.
For more details, check out the comprehensive Google Wave guide.
 Just stumbled across Geeks.com, which seems like a pretty good site for finding deals on the gadets you need. Not a gadget man myself, but the site seems to have anything you might be looking for and the prices look reasonable. I actually found their Twitter account first, which led me to do a little research to see if I would unfollow them or not. Mike, who runs that account, seems to be doing a good job of not being too spammy. Especially given that they are a site trying to sell stuff, although there are other sites where you can also find the latest gadgets reviews, to know exactly what you need to buy for your needs.
Just stumbled across Geeks.com, which seems like a pretty good site for finding deals on the gadets you need. Not a gadget man myself, but the site seems to have anything you might be looking for and the prices look reasonable. I actually found their Twitter account first, which led me to do a little research to see if I would unfollow them or not. Mike, who runs that account, seems to be doing a good job of not being too spammy. Especially given that they are a site trying to sell stuff, although there are other sites where you can also find the latest gadgets reviews, to know exactly what you need to buy for your needs.
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=de9b75ad-a430-4396-884f-8f519bae97c9)
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=f58a7e5e-bedf-4f5a-9a97-2f2360cf07dd)



 Sometimes we find ourselves faced with tasks that are beneath us. Many of these things are simply part of our day-to-day lives like laundry and taking out the trash. Others we have chosen to complete in order to reach our goals in life. You have to step up on something beneath you before you can reach the next level, so it’s imperative that these things get done.
Sometimes we find ourselves faced with tasks that are beneath us. Many of these things are simply part of our day-to-day lives like laundry and taking out the trash. Others we have chosen to complete in order to reach our goals in life. You have to step up on something beneath you before you can reach the next level, so it’s imperative that these things get done.

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=104364e3-b2f6-4265-bc37-2cd29d0112ae)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=0cc5af0b-f237-41da-9bdf-c5a722501cf0)

![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=83e49147-6df5-4b41-8e67-8fdb0cd235cd)

 I am engaged in an ongoing battle with my blog’s sidebar. I’ve never been sure what I’d like to put over there or how I want it laid out. When I recently switched to Tarski, I decided to revisit my widgets (hey, I made a funny) and see what I could do to make things easier.
I am engaged in an ongoing battle with my blog’s sidebar. I’ve never been sure what I’d like to put over there or how I want it laid out. When I recently switched to Tarski, I decided to revisit my widgets (hey, I made a funny) and see what I could do to make things easier. I recently came across another task/list management web application called
I recently came across another task/list management web application called 